graupel
Graupel is an exciting new retail startup that uses 3D body scanning technology to provide custom-made clothing that fits. After being fitted by an advanced scanning machine that take 150 measurements of their bodies, customers can buy clothes from the Graupel mobile app that fit their specific proportions.
Graupel's first retail location has just officially opened in Wynwood, Miami on June 5th, to extensive buzz and positive reviews.
Working with the founders from their initial concepts, I implemented the following:
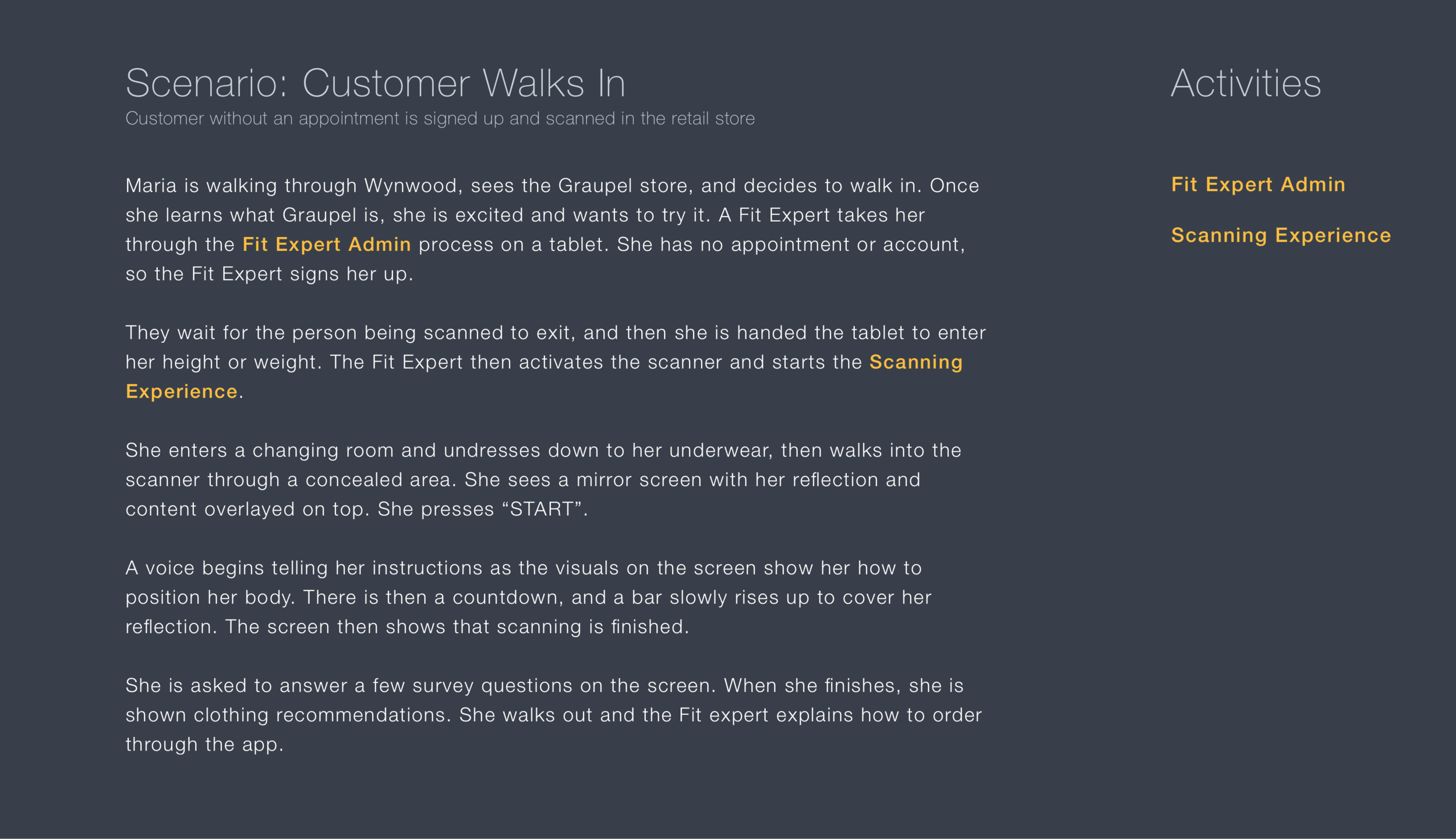
Mapped out the various pathways, scenarios, and user journeys that define a customer's interaction between both the in-store experience and the app
Designed the interactive experience inside the scanning machine. A large touch screen in a Smart Mirror shows the customer their own reflection with a digital interface overlaid on top of it.
Designed the Graupel iPhone app where customers can find and purchase clothing that will be custom-made to their sizing.
Built the Smart Mirror client using Electron running on a Raspberry Pi
Designed and built an admin app for Fit Experts in the retail store to control the scanning machine and trigger new customers to be scanned
Company:
Graupel
Project Types:
iPhone App
Smart Mirror Interface
Admin App
Role:
Lead Product Designer
(freelance)
The SCANNING EXPERIENCE
3D Body Scanning Experience
Because the touch screen inside the scanning machine was a Smart Mirror that showed the user's reflection, I needed to incorporate that as part of the visual designs. For my initial mockups, I simply used a placeholder image of a woman to simulate the user's reflection. This allowed me to plan the layout of the UI.
When I actually built and styled the interface, I was able to view it on the Smart Mirror itself with my actual reflection, allowing me to tweak the designs.
iphone app
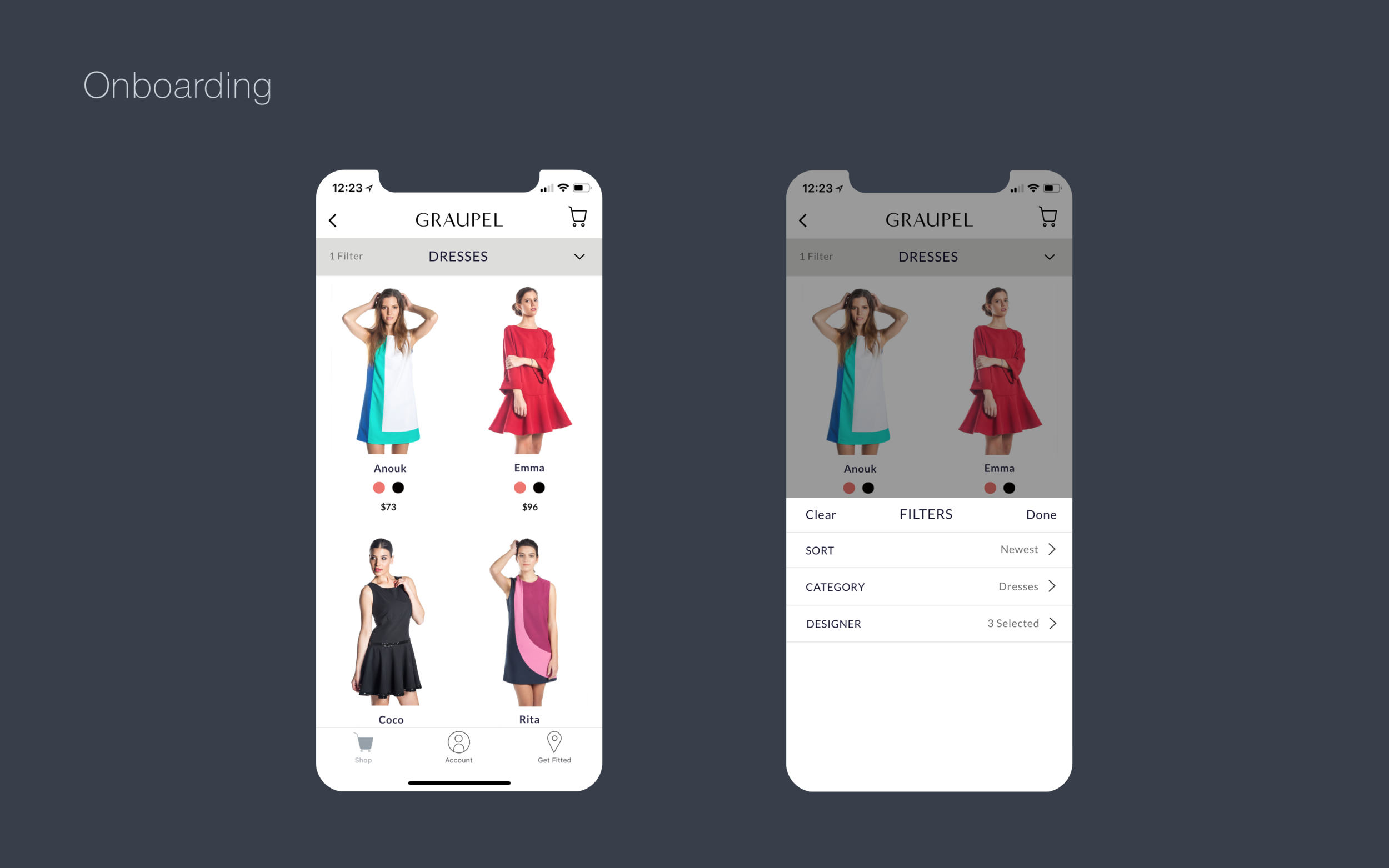
For the Graupel iPhone app, I followed the same activity-centered UX design process as I did for the in-store experience. The main constraint for the e-commerce experience is that users cannot purchase clothes until they have not been scanned in person at the retail location. For example, one of the decisions I needed to make was whether to allow non-scanned users to add items to their cart, or immediately prompt them about scanning.
The solution I arrived at was to provide a message about the scanning requirement on the product page, but allow items to be added to the cart anyway. This is important because after the users makes an appointment and gets scanned, they are able to go back and see the item they had originally been interested in, still waiting in their cart, so that they can purchase it.
ONLINE ORDERING
In addition to ordering clothing through the app, customers who have been scanned also have the option of finding and ordering clothing through the website.
APPOINTMENT SCHEDULING
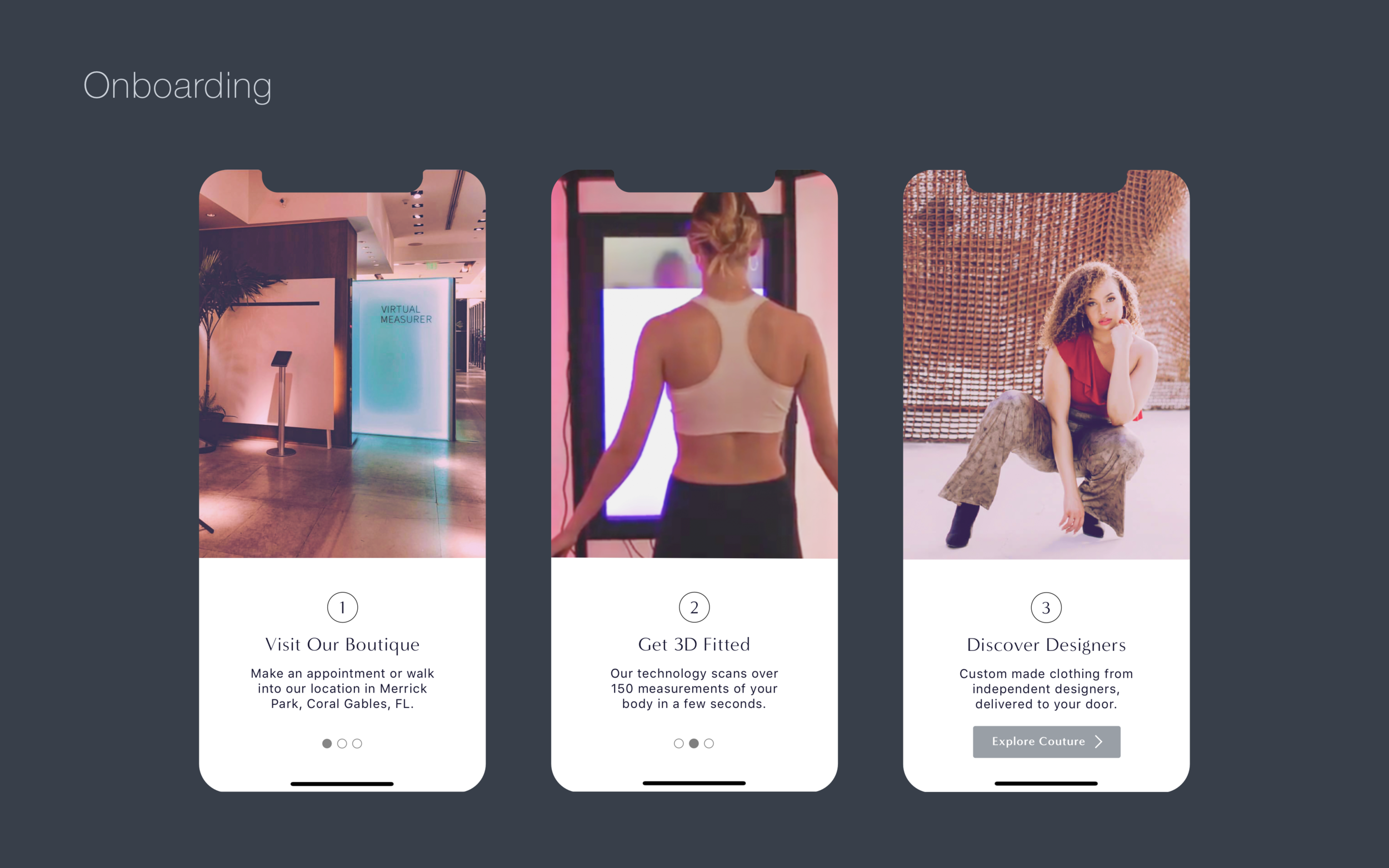
The primary goal of the homepage is to explain how Graupel works and sign people up for appointments. My first step for the homepage was to create a wireframe focused around these objectives.
Graupel had illustrations that had been created separately, and photographs of the clothing being modeled. I inserted these into the homepage wireframe for the final design.